1.1. Webview容器
1.1.1. PC端
用于呈现webview页面。
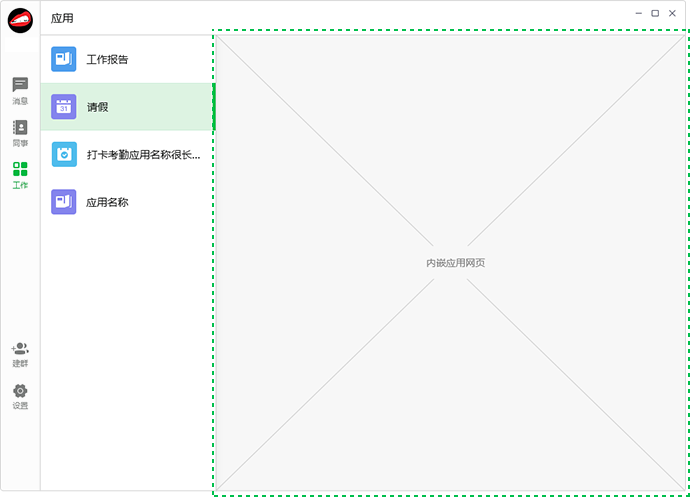
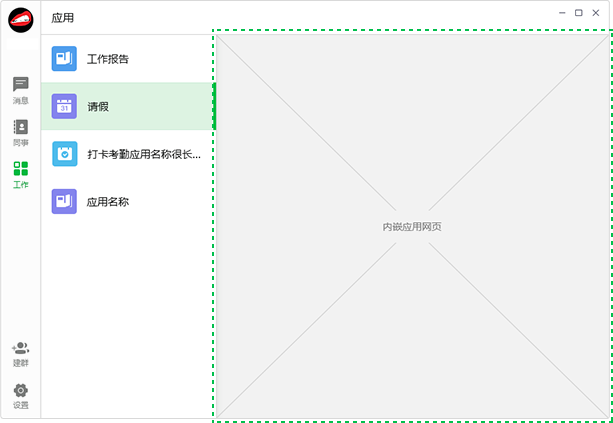
- Webview容器的默认(最小)尺寸是1031*615px

PC端Webview窗口放大
- Webview容器的宽高都可以拉伸

PC端Webview默认最小窗口
1.1.2. 移动端
移动端Webview容器大小即屏幕大小。
1.2. 页面标题(PC端,移动端)
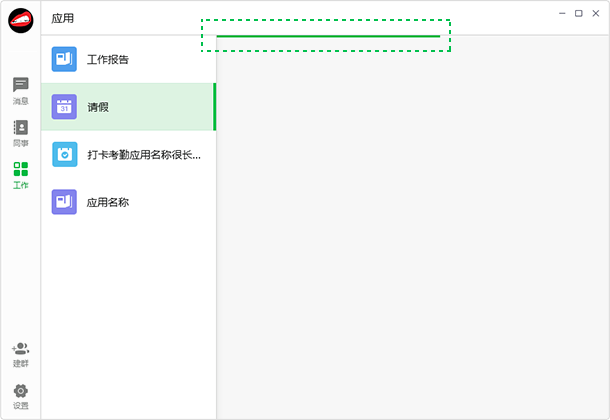
1.2.1. PC端
用户依赖导航让用户知道自己在哪里。
页面中如需设计导航栏,导航栏应显示在标题栏下方,并且在窗体的首屏中必须清晰显示;
用户可自定义导航的样式,如示例一,二;
导航栏高度,文字样式,如字体,大小,颜色等需参考示例;


如需设计【返回】,必须显示在导航栏的左侧,图标大小、颜色请参考示例三;
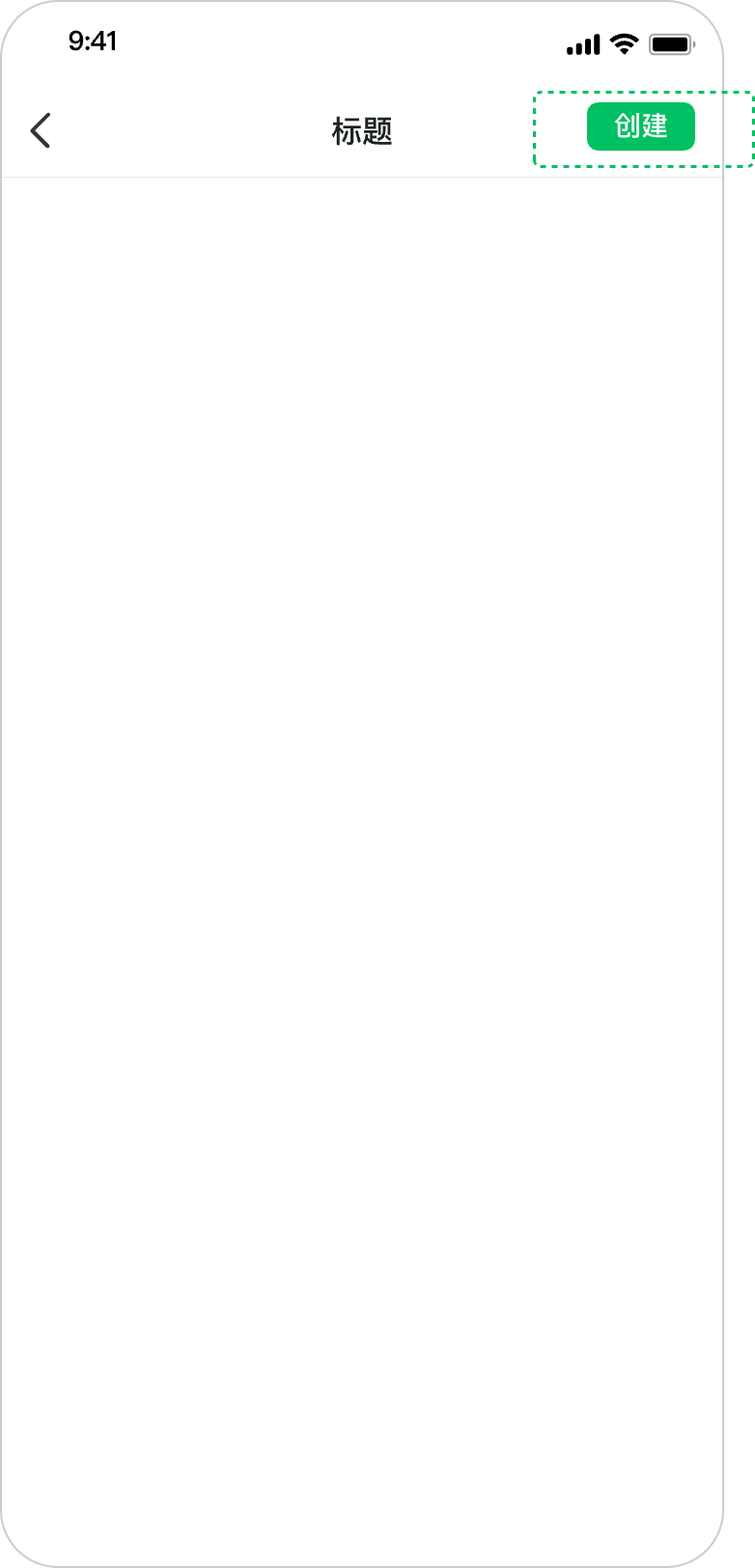
如标题栏需添加功能操作,必须显示在右侧,建议使用按钮形式,按钮大小、颜色请参考示例四。


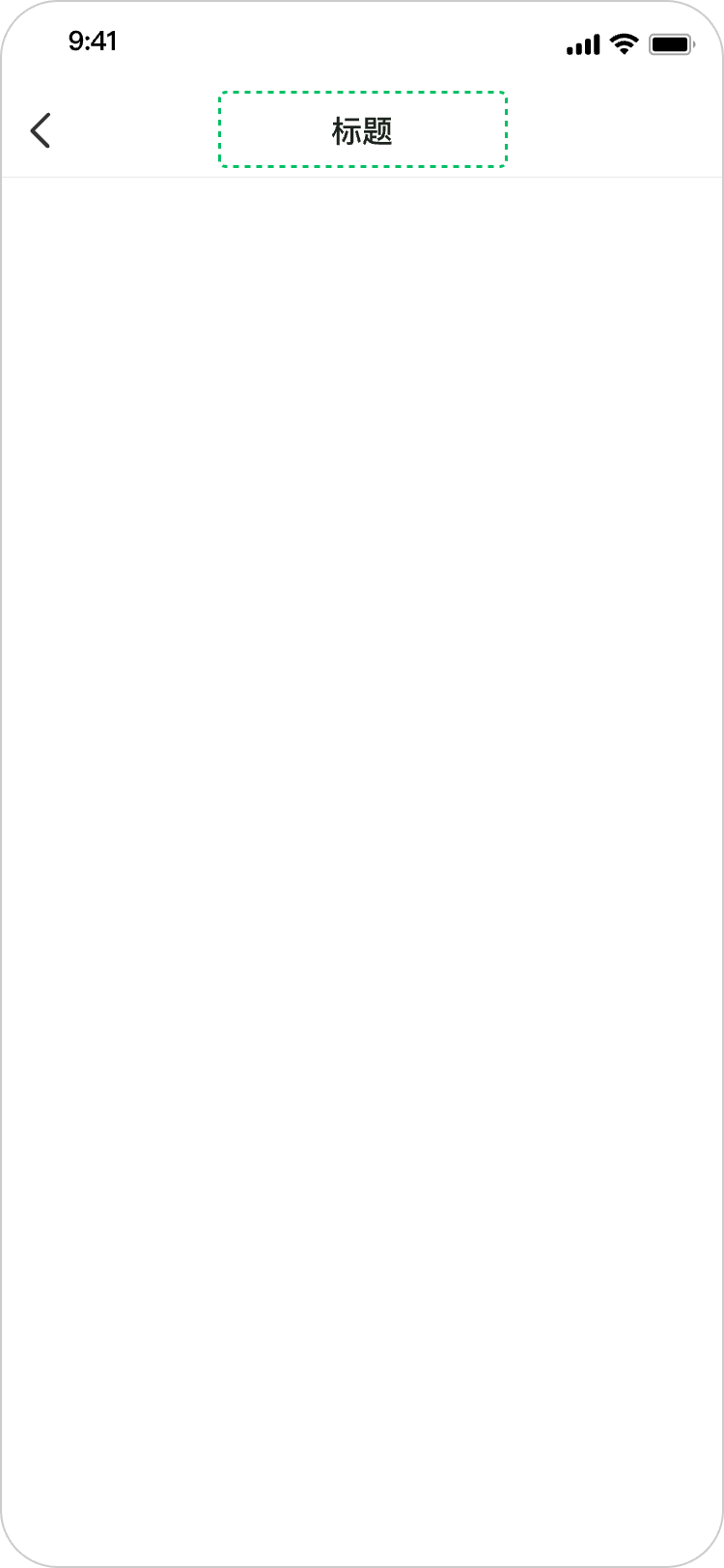
1.2.2. 移动端
用于说明本页内容,应与进入该页入口显示的文案保持一致。如应用为“考勤打卡”,则该页标题也同样为“考勤打卡”。
标题内容由开发者自定义,支持文本、数字、字母和符号 不能为空
标题样式,如最长长度,字体,大小,颜色由native控制,不可定制

1.3. 页面加载(PC端,移动端)
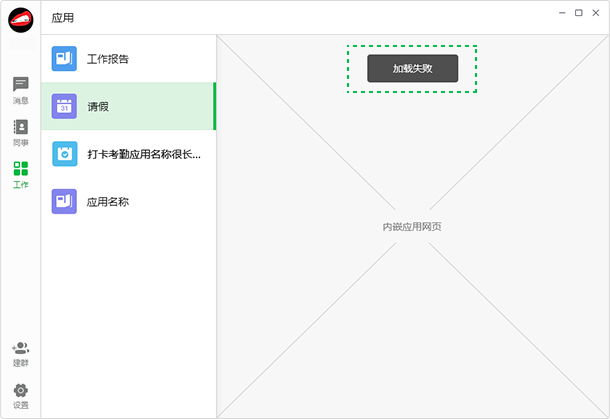
1.3.1. PC端
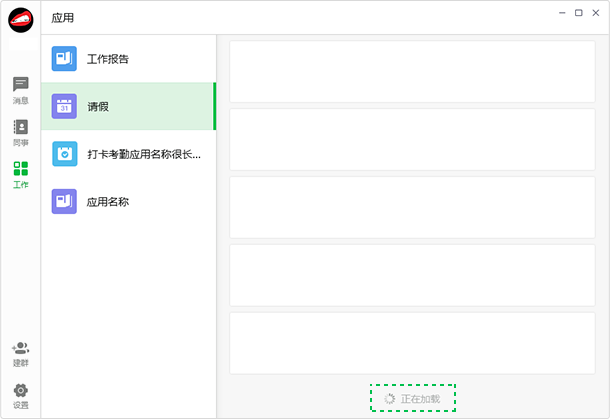
用于整个webview的页面加载。
加载中
整页面加载必须使用该样式
整页面加载方式和样式由native控制,不可定制

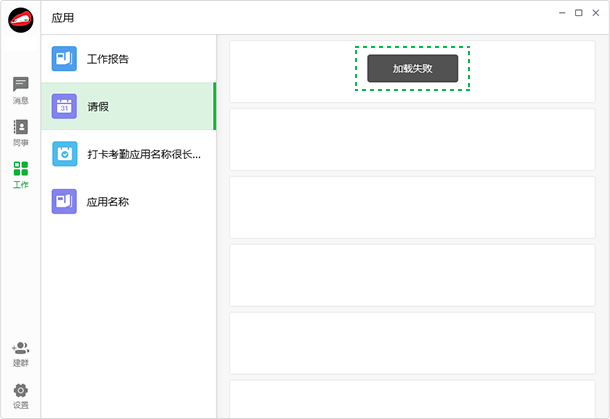
加载失败
客户端网络错误,native提供提示页面,如图

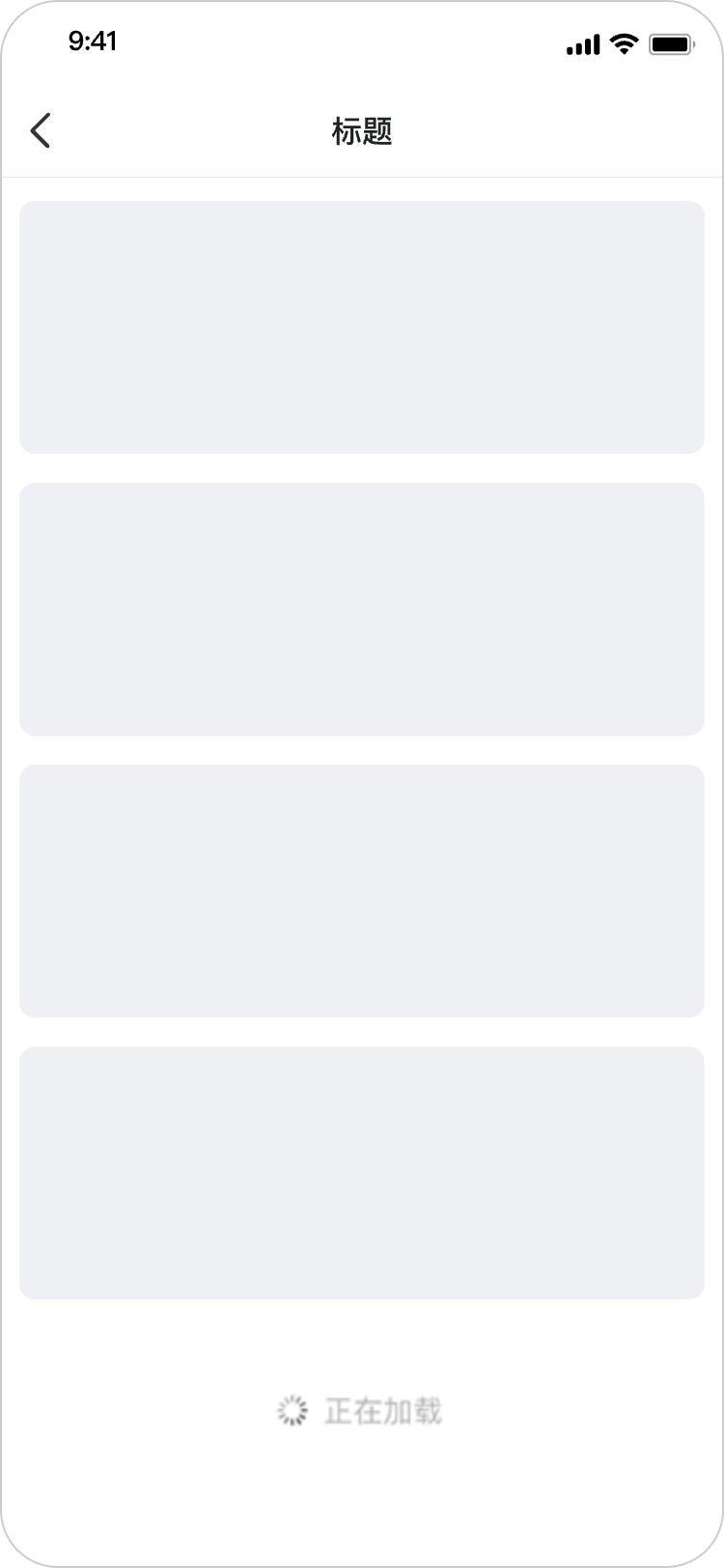
1.3.2. 移动端
用于整个webview的页面加载。
加载中进度条
整页面加载必须使用该样式
整页面加载方式和样式由native控制,不可定制

加载失败的反馈
客户端网络错误,native提供提示页面,如图

1.4. 更多功能(移动端)
马上办为开发者提供了若干基础性的更多功能,可直接调用这些native控件。


![]()
1.右上角“更多”
01.可以是“更多”字样,字体,大小,颜色等由native控制,不可定制 02.可以是+号图标,大小,颜色,展开动效等由native控制,不可定制 03.可以是...图标,大小,颜色等由native控制,不可定制
2.更多功能的items
可选择所需的item 有右上角入口时,必须至少有一item
item的功能,字体,图标等由native控制,不可定制
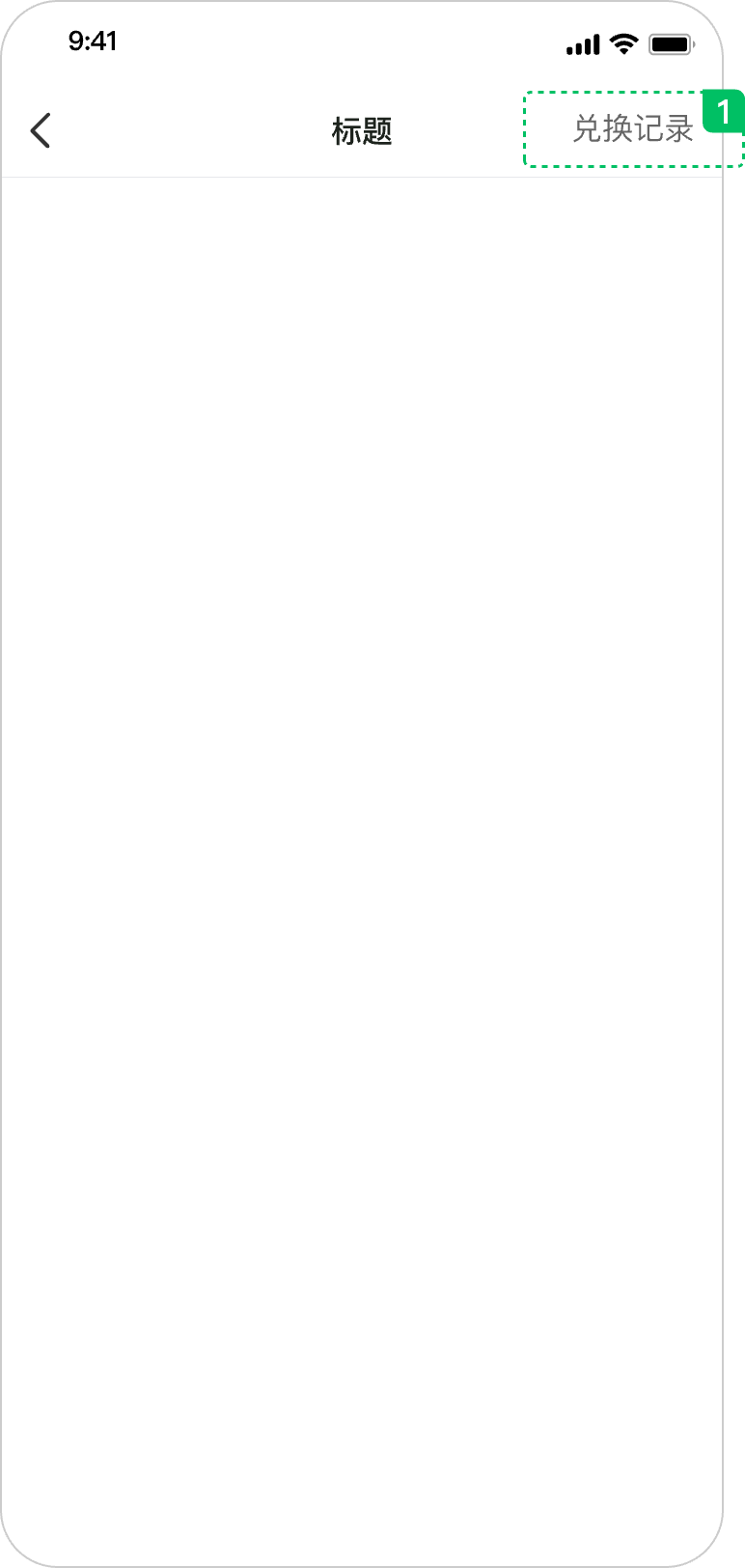
1.5. 设置导航栏右侧单个文字按钮(移动端)
用于提供单个快捷操作入口。
右侧单个文字按钮(非“icon”按钮)
可自定义设置导航栏最右侧按钮的文字,并且接收点击事件;可以定义是否需要该入口 必须为汉字,且不能有空格和其他字符
文字样式,如最长长度(最长4个中文汉字),字体,大小,颜色,与标题间距等,由native控制,不可定制

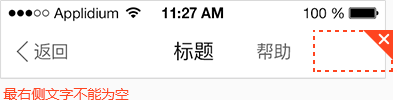
错误案例

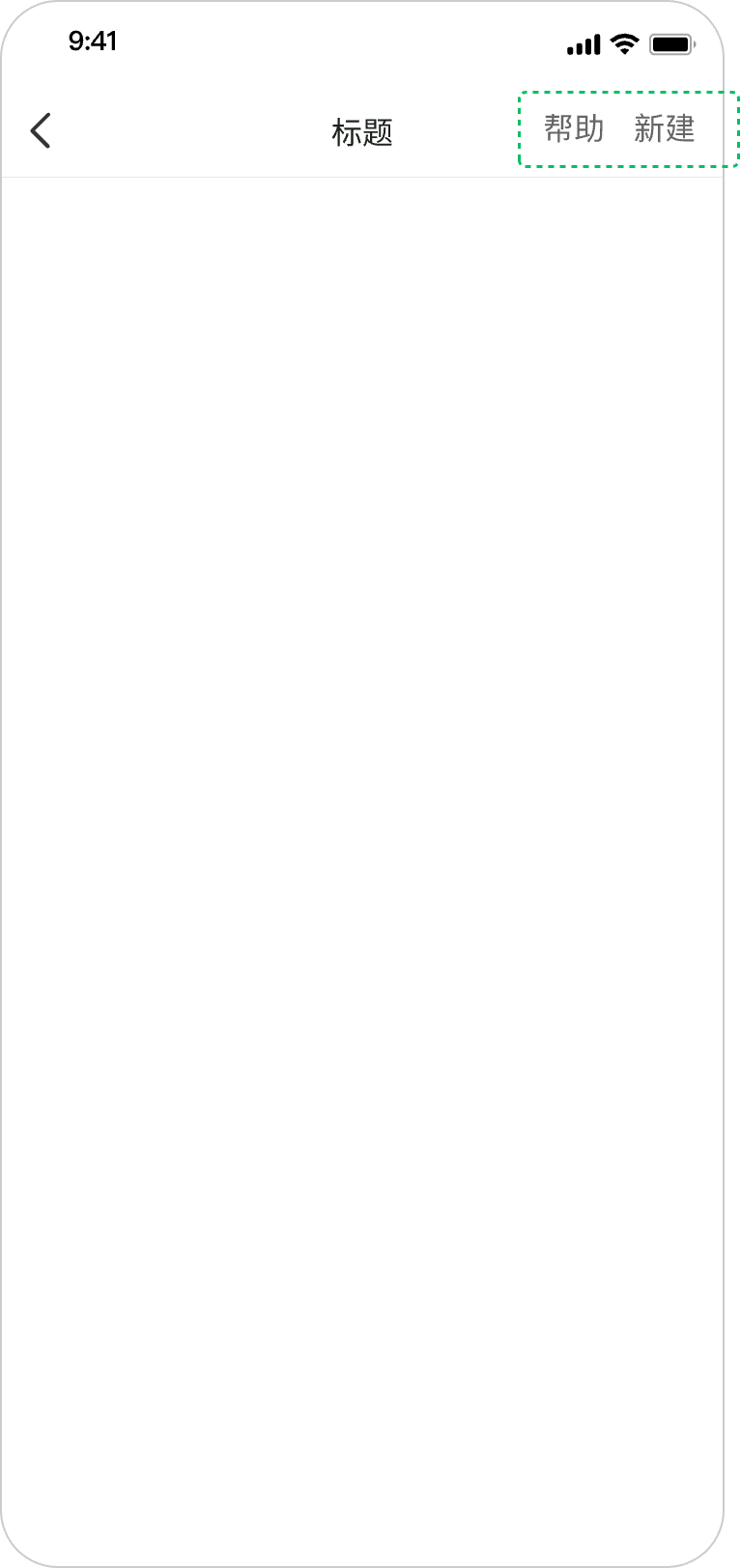
1.6. 设置导航栏右侧两个文字按钮(移动端)
用于提供两个快捷操作入口,只允许最多两个items
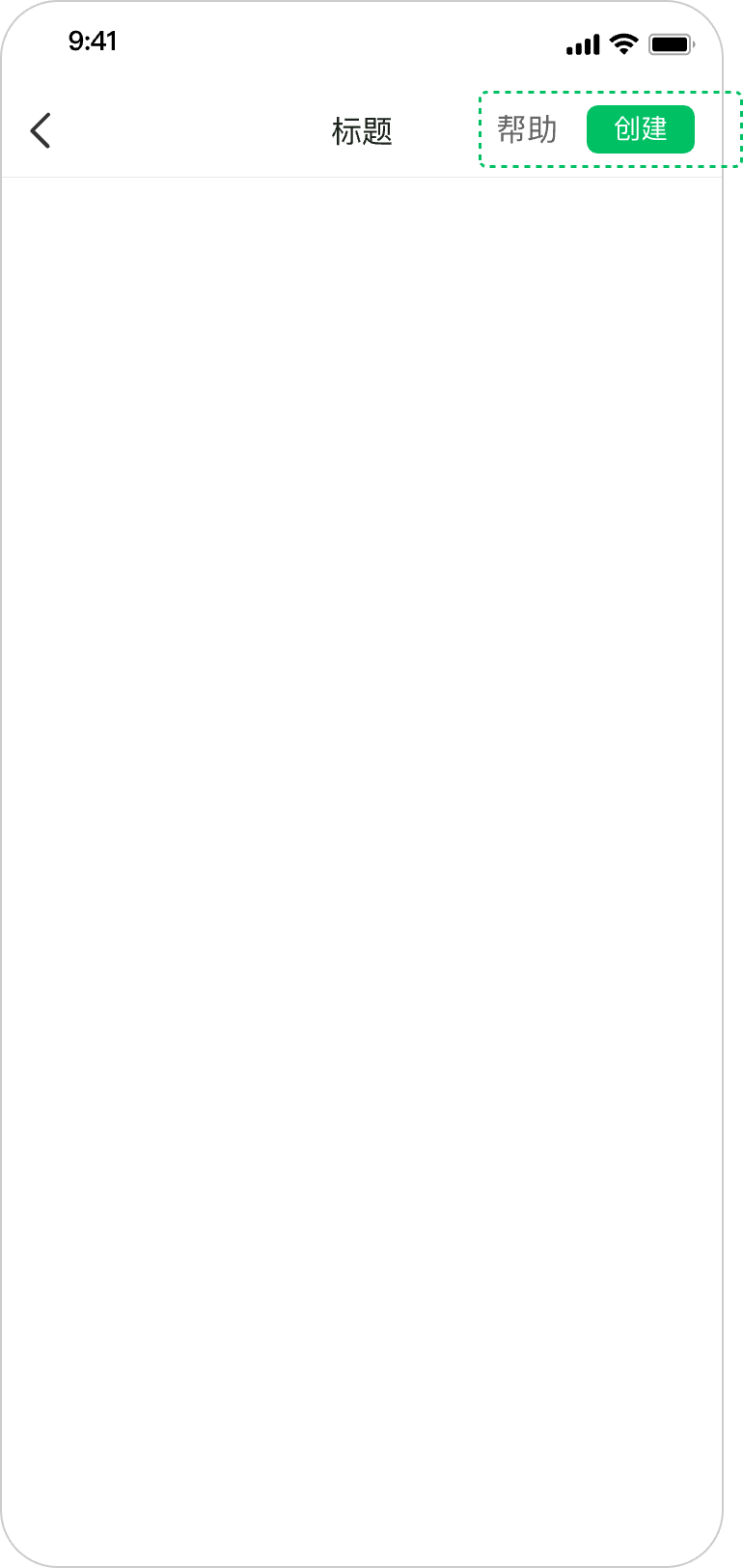
显示两个item(非“icon”按钮,无“更多”功能按钮)
可自定义设置导航栏最右侧两个按钮的文字,并且接收点击事件 必须为汉字,且不能有空格和其他字符
文字样式,每个item最长长度(最长2个中文汉字),字体,大小,颜色,item间的间距,以及与标题间距等由native控制,不可定制

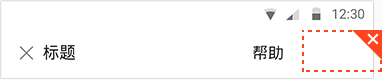
错误案例


显示两个item(有“更多”功能按钮)
有“更多”功能按钮时,应放在导航栏最右边,文案只能为“更多”,开发时应遵循此规范,其他规则同无“更多”功能按钮时

错误案例

1.7. 设置导航栏右侧按钮底色(移动端)
为凸显发起事件的按钮,马上办支持导航栏右侧按钮添加底色,建议关键按钮才使用该种方式,如“创建”,“下一步”,“发布”等。 需注意点击按下效果,请参考视觉规范


1.8. 设置导航栏右侧单个icon按钮(移动端)
用于提供单个快捷操作入口。
右侧单个icon按钮(非“文字”按钮)
可自定义设置导航栏最右侧按钮的icon,并且接收点击事件;可以定义是否需要该入口 icon尺寸大小,颜色,粗细,必须和视觉规范保持一致
![]()
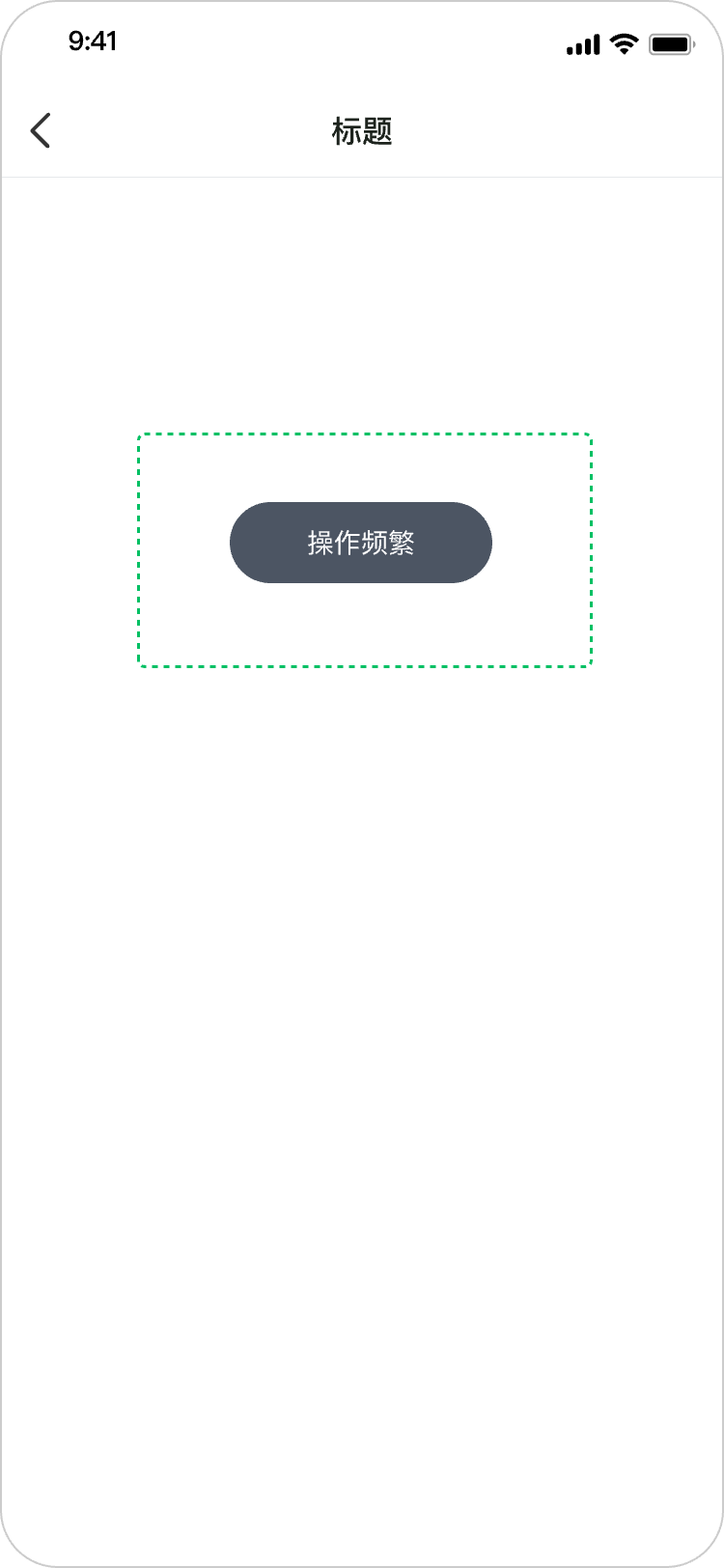
1.9. 等待状态
1.9.1. PC端,移动端
用于与服务器连接中的等待状态显示,例如在提交数据时。


等待状态由webview自己提供,建议样式如图所示,特殊情况可自定义样式;
“正在加载中”文案可缺省;
不论何种样式,若等待超过30s后应取消等待状态,并给出“加载失败”的toast提示(toast提示可参考toast规则);
1.10. 上拉加载
1.10.1. PC端
对已有列表进行上拉加载更多内容操作。
加载中
开发者需要上拉加载操作时,建议遵循图中规范(样式及字样)。

加载失败的web内反馈
加载失败时,应toast提示,应遵循图中样式和文案规范;
建议提示内容如toast中文案,特殊情况可自定义;

1.10.2. 移动端
对已有列表进行上拉加载更多内容操作。
加载中的状态
开发者需要上拉加载操作时,建议遵循图中规范(样式及字样)。

加载失败的web内反馈
加载失败时,应toast提示,应遵循图中样式和文案规范;
建议提示内容如toast中文案,特殊情况可自定义;

1.11. Alert(PC端,移动端)
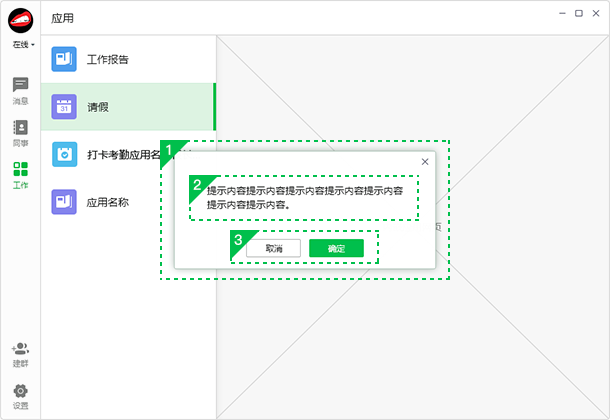
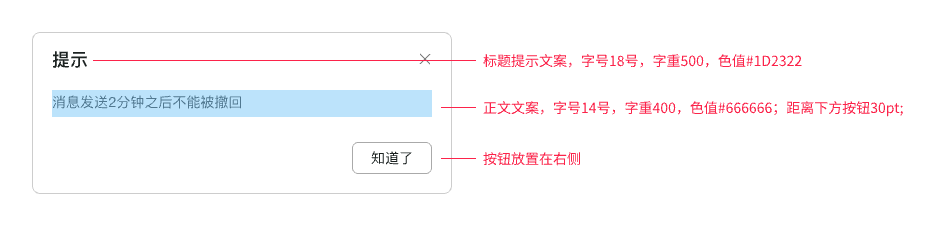
1.11.1. PC端
用于强提醒场景,常用于禁止用户目前操作,如"不能发送空白信息"。

1.弹框
Alert弹框为程序全局的模态对话框
2.提示内容
提示内容不可缺省,提示内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
3.按钮
按钮内容建议为“知道了”,特殊情况可自定义按钮内容 开发者自定义按钮内容时,最多五个字
按钮内容不可缺省,文字样式,如字体,大小,颜色等由native控制,不可定制
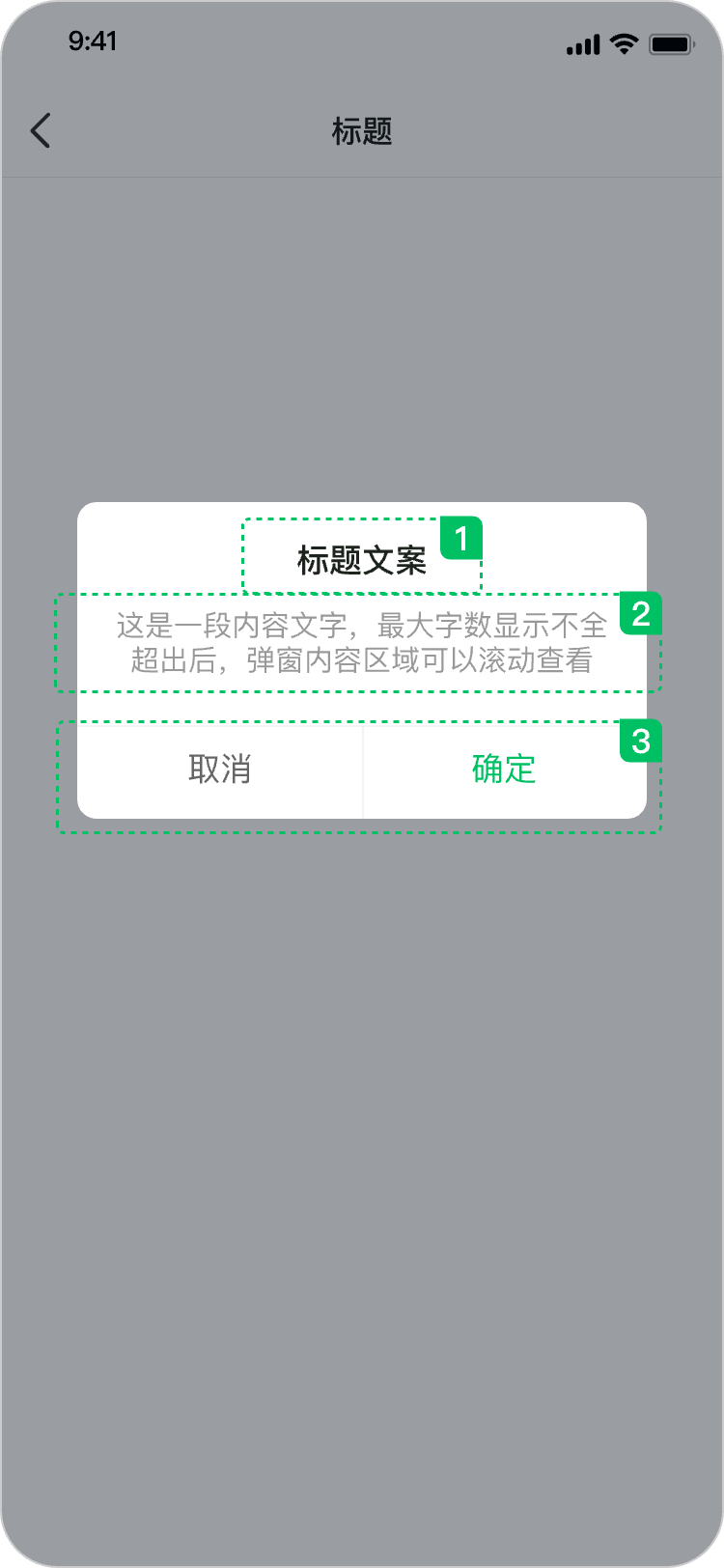
1.11.2. 移动端
用于强提醒场景,常用于禁止用户目前操作,如"不能发送空白信息"。

1.Alert标题
标题可缺省(标题和内容必须有其一),标题内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
2.提示内容
提示内容可缺省(标题和内容必须有其一),提示内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
3.按钮
按钮内容建议为“知道了”,特殊情况可自定义按钮内容 开发者自定义按钮内容时,最多五个字;
按钮内容不可缺省,文字样式,如字体,大小,颜色等由native控制,不可定制
1.12. Confirm(PC端,移动端)
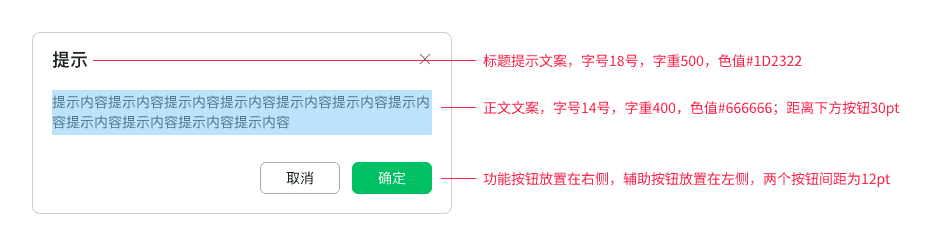
1.12.1. PC端
用于强提醒场景,提醒用户目前操作行为可能产生的后果,如"退出编辑后将不会保存当前内容"。

1.弹框
Confirm弹框为程序全局的模态对话框
2.提示内容
提示内容不可缺省,提示内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
3.按钮
按钮内容建议为“取消”和“确定”,特殊情况可自定义按钮内容 最多五个字;“取消”按钮应始终放在左侧;
按钮内容不可缺省,文字样式,如字体,大小,颜色等由native控制,不可定制
1.12.2. 移动端
用于强提醒场景,提醒用户目前操作行为可能产生的后果,如"退出编辑后将不会保存当前内容"。

1.Confifm标题
标题可缺省(标题和内容必须有其一),标题内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
2.提示内容
提示内容可缺省(标题和内容必须有其一),提示内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
3.按钮
按钮内容建议为“取消”和“确定”,特殊情况可自定义按钮内容 最多五个字;“取消”按钮应始终放在左侧;
按钮内容不可缺省,文字样式,如字体,大小,颜色等由native控制,不可定制
1.13. Toast(PC端,移动端)
1.13.1. PC端
用于弱提醒场景,反馈用户操作后的结果,如"已保存"。
提示内容
提示内容自定义 开发者自定义内容时,需言简意赅 ,最好不超过15字
提示内容不可缺省,文字样式,如字体,大小,颜色等由native控制,不可定制
Toast需在2s内消失

1.13.2. 移动端
用于弱提醒场景,反馈用户操作后的结果,如"已保存"。
提示内容
提示内容自定义 开发者自定义内容时,需言简意赅 ,最好不超过15字
提示内容不可缺省,文字样式,如字体,大小,颜色等由native控制,不可定制
Toast需在2s内消失

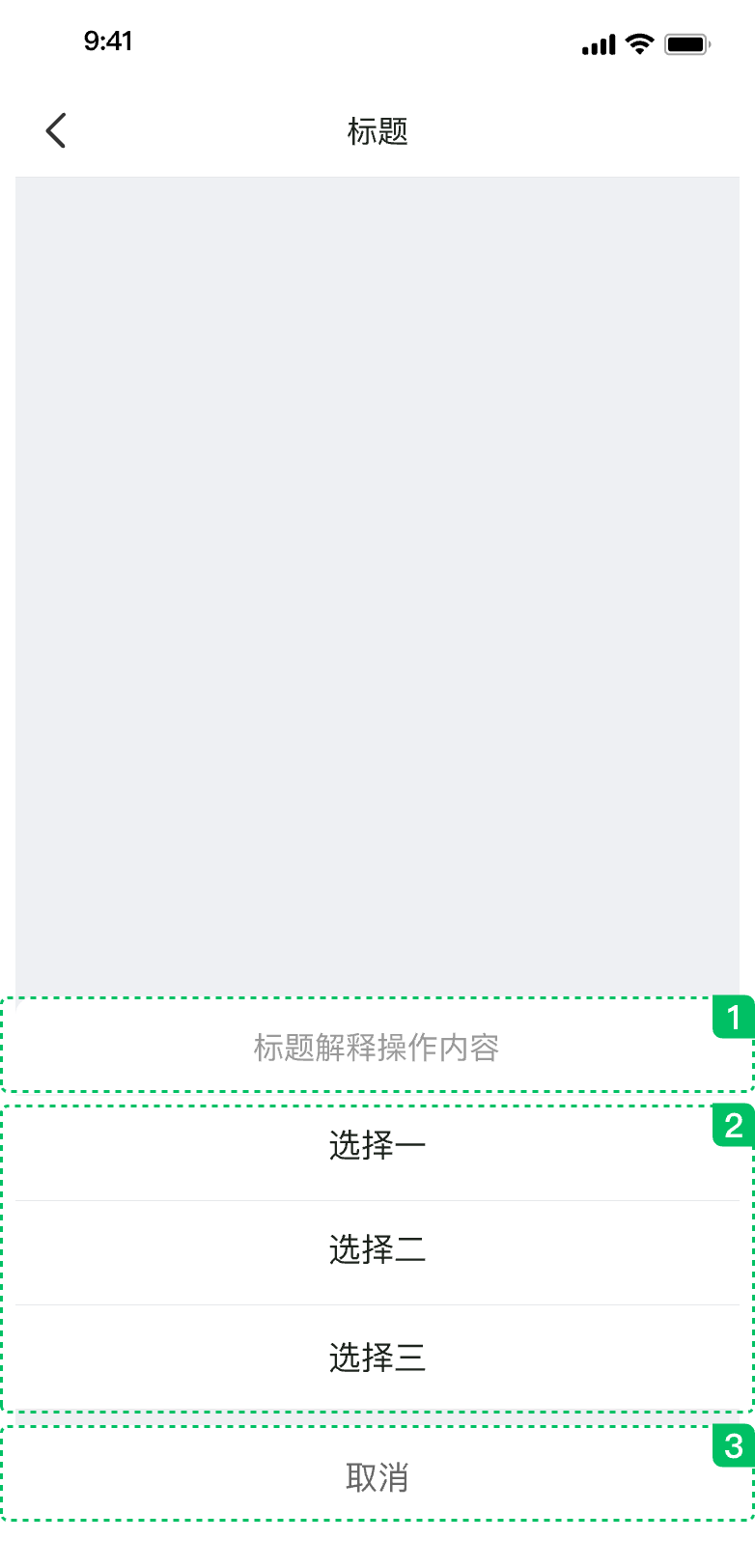
1.14. Actionsheet(移动端)
1.14.1. 移动端
用于多种选择操作场景,如“从相册上传”和“拍照”。

1.Actionsheet标题
标题可缺省,缺省时不显示该条目,标题内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
2.选择项
选择项内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
3.按钮
按钮内容必须为“取消”,文字样式,如字体,大小,颜色等由native控制,不可定制
4.其他
ActionSheet选择项最多不应多于六项
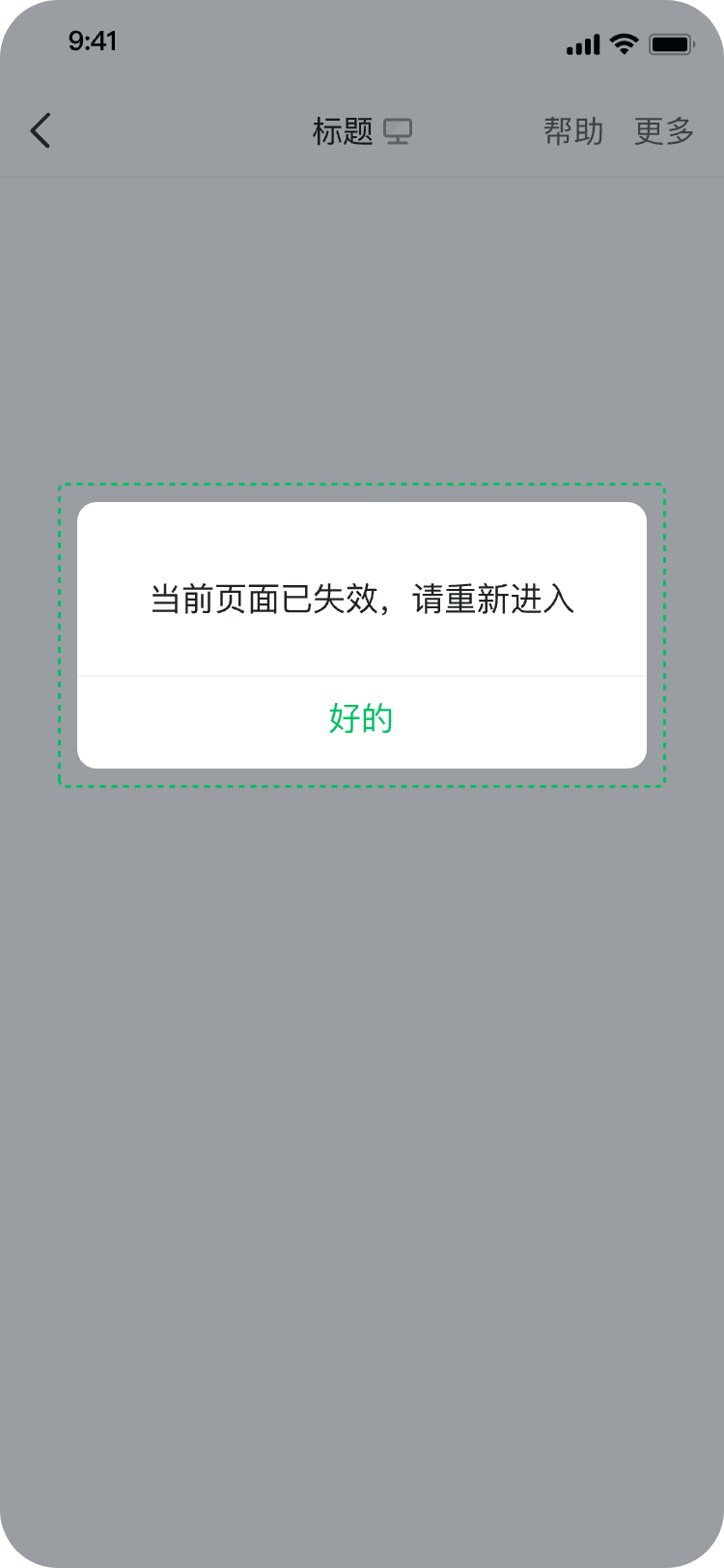
1.15. Session Key(PC端,移动端)
1.15.1. 移动端
当session key 失效时,出现图中所示的alert提示。
Session key 失效提示弹窗
弹框样式,提示文案和按钮文案应和图中保持一致
文字样式,如字体,大小,颜色等由native控制,不可定制
点击“知道了”,应关闭当前页面

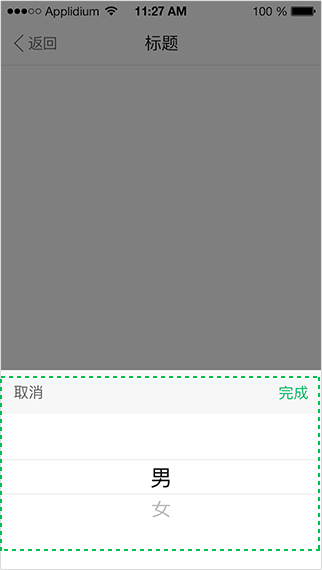
1.16. 选择器控件(移动端)选择器控件
1.16.1. 移动端
用于提供选择,选择项往往相似,如性别,地区等。 注:该选择器可能受系统版本影响,具体样式视情况而定。
iOS选择项
选择项内容,数目支持自定义

AOS选择项
选择器控件标题可缺省,缺省时不显示标题栏,标题内容自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
选择项内容,数目支持自定义

1.17. 时间选择器(移动端)时间选择器
1.17.1. 移动端
提供三种选择器,一种为日期(年/月/日),一种为具体时间(小时/分钟),一种为日期和时间组合(年/月/日/小时/分钟) 注:该选择器可能受系统版本影响,具体样式视情况而定。
日期和时间组合选择器——选择项
选择项支持:年,月,日+24小时制、分钟
可以设置默认显示日期和时间,不设置默认为当前日期和时间


自定义时间选择器
考虑到webview需兼容ios和安卓两平台,若如上的马上办native时间选择器不适用, 开发者可自定义选择器
1.18. 人员选择器(PC端,移动端)人员选择器
说明:马上办的人员选择器,会根据企业是否使用或开关企业通讯录而发生相应变化,交互和开发人员需验证不同场景下的人员选择器是否都已满足功能需求。
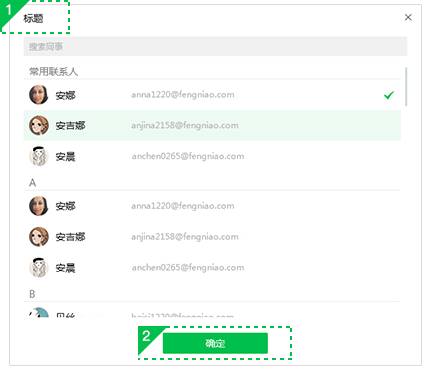
1.18.1. PC端


1.标题
标题内容可自定义
文字样式,如字体,大小,颜色等由native控制,不可定制
2.按钮
按钮内容可自定义 最多五个字;
按钮内容不可缺省,文字样式,如字体,大小,颜色等由native控制,不可定制
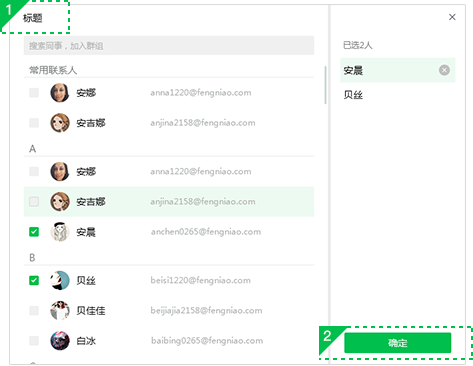
3.多人选择器上限
多人选择器可自定义选择人数的最大上限, 如最多选择n个人,若所选超过上限,客户端则提醒“最多邀请n人”,具体文案根据使用场景自定义
1.18.2. 移动端


1.多人选择器人员上限
多人选择器可自定义选择人数的最大上限, 如最多选择n个人,若所选超过上限,客户端则提醒“最多邀请n人”,具体文案根据使用场景自定义
1.19. 手势返回(移动端)手势返回
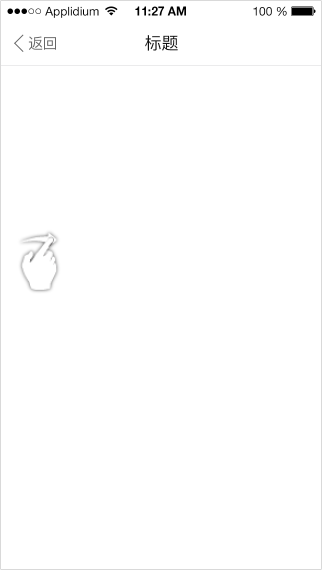
1.19.1. iOS端
马上办提供禁用手势右滑返回的接口。
手势返回操作
开发者可选择禁用或不禁用手势返回,默认为不禁用

1.20. 用户名片(PC端,移动端)用户名片
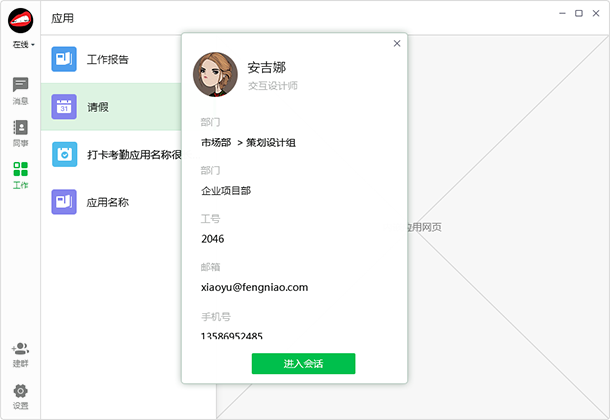
1.20.1. PC端
用于查看个人名片场景,如点击应用内的头像或姓名,打开用户名片。
用户名片为多模态窗口,名片窗口为操作焦点,一级窗口不可点击操作

1.20.2. 移动端
用于查看个人名片场景,如点击应用内的头像或姓名,打开用户名片。


1.21. 图片选择器(移动端)图片选择器
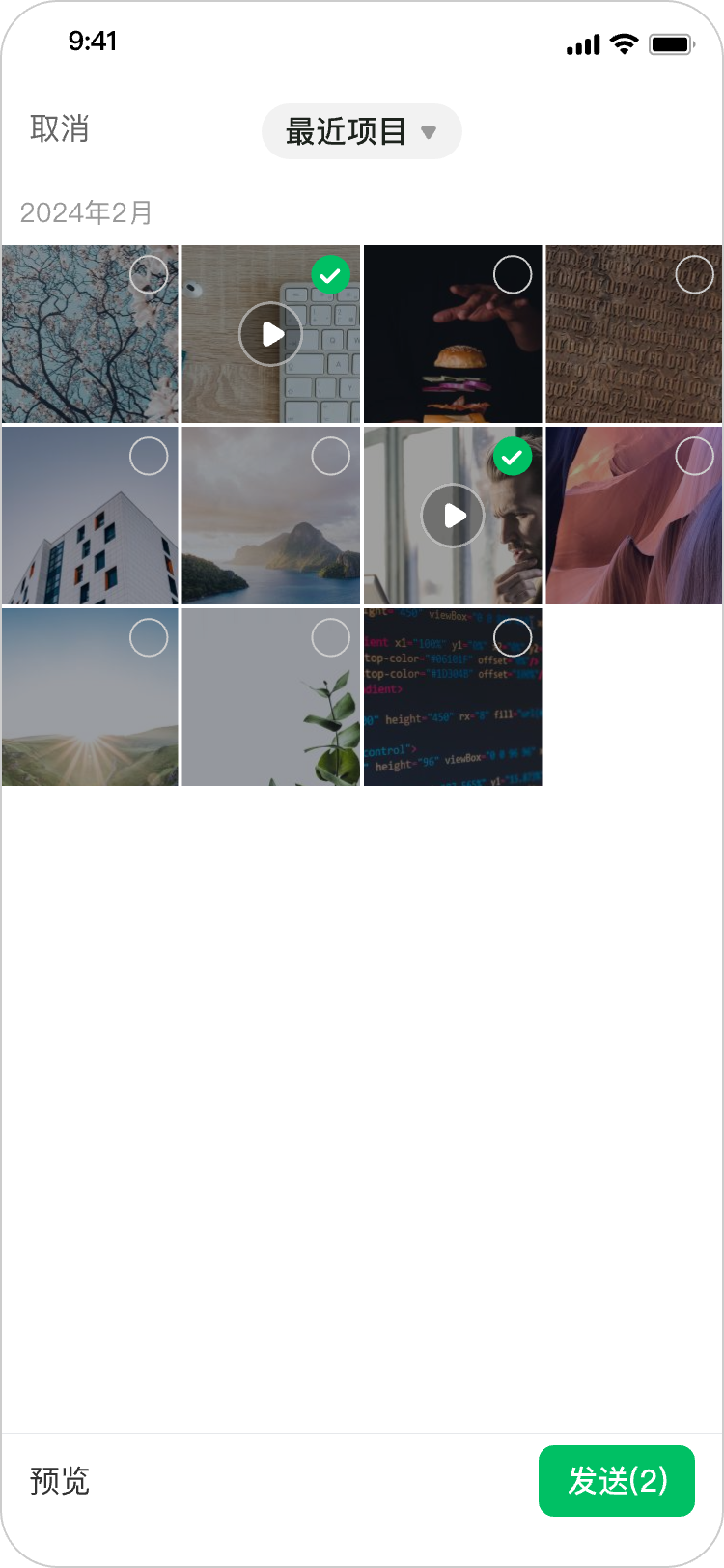
1.21.1. 移动端
用于选择图片。
图片选择器,支持选择单张或多张图片,支持上限控制,最大上限为9张图片
选择器控件遵守视觉规范

1.22. 图片浏览器(PC端,移动端)图片浏览器
1.22.1. PC端
用于图片浏览。
图片浏览器窗口
图片浏览器是非模态窗口
其余无定制条件

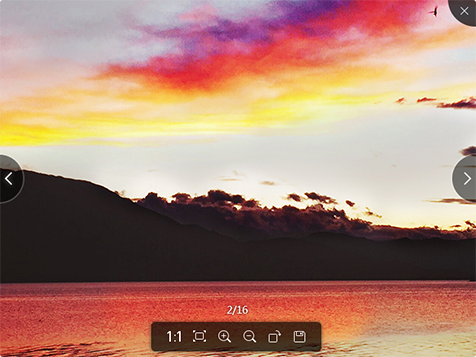
1.22.2. 移动端
用于图片浏览。

1.浏览
支持左右滑动查看当前图片集中所有的图片
2.更多
支持其中一项或者两项操作 无任何一项需屏蔽更多入口
其余无定制条件

1.23. 视觉规范PC端
1.23.1. PC端视觉规范-用色
文字用色

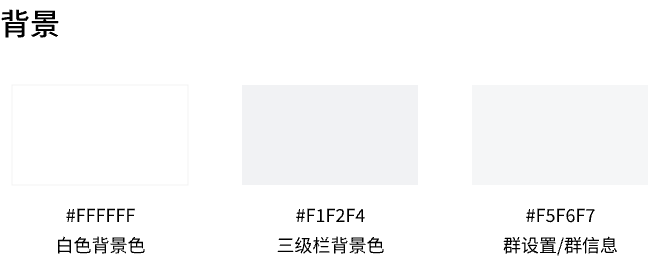
背景色

此颜色为Webview容器背景,聊天气泡背景等出现大面积分割背景色值
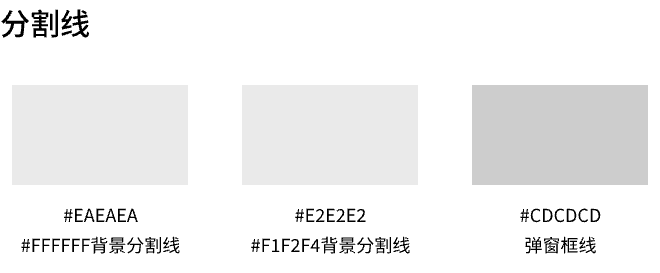
分割线用色
最深色分隔线用于整体框架分割,次深色分隔线用于界面内主要分隔线,浅色分隔线用于辅助

按钮用色
该按钮用于主要界面功能按钮

icon用色
![]()
1.23.2. PC端视觉规范-字号

1.23.3. PC端视觉规范-按钮

1.23.4. PC端视觉规范-控件
输入框
输入框圆角为6px,高度不小于28px

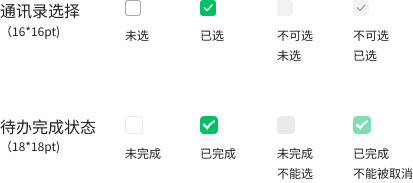
CheckBox

1.23.5. PC端视觉规范-菜单
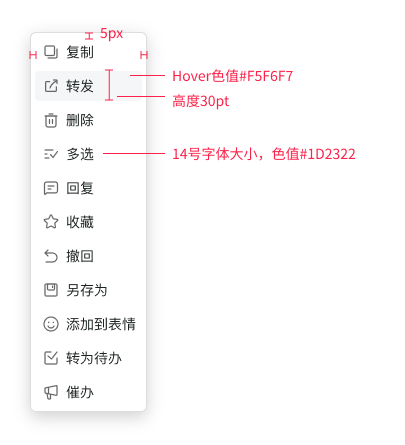
菜单
包含邮件菜单,点击icon出现菜单等。菜单宽度不做限制,宽度根据内容宽度变动,菜单每一项高度为30px

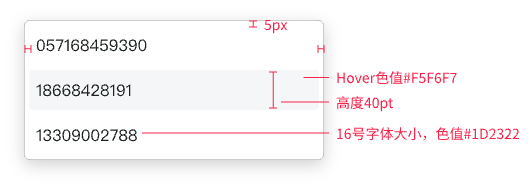
下拉菜单
输入框下拉菜单,菜单宽度与输入框一致。菜单每一项高度为48px,鼠标hover范围上下左右缩进5px

1.23.6. PC端视觉规范-弹框
Alert
弹框最小尺寸为260*113px,高度可根据提示内容的多少放大

Confirm
弹框最小尺寸为420*162px,高度可根据提示内容的多少放大

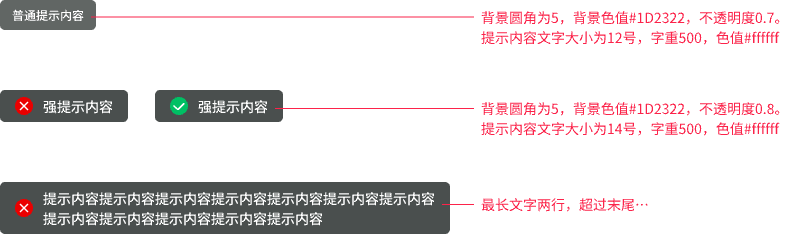
Toast
Toast 高度为44px,最大尺寸为300*44px,宽高可根据提示内容的多少调整

1.23.7. PC端视觉规范-应用icon
icon尺寸、圆角大小
icon内图形范围 icon以160pxx160px为基准,里面图形范围在80pxx80px之内,大约占整体50%左右
![]()
icon颜色
以上以实际设计素材为准
1.24. 视觉规范移动端
1.24.1. 移动端视觉规范-用色
整体用色
一般用于3个tab首页顶部色块,聊天气泡,绿色文字(当文字为disable状态则 整体元素透明度40%)

辅助用色
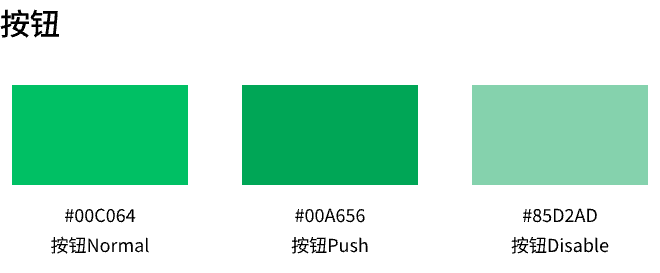
按钮用色
一般底部按钮三种状态颜色都以上述为基准

线条色 页面中涉及到线条色值都为##E6E8EB
背景色 全局背景为##EEF0F3,包括点对点聊天会话背景色
文字用色

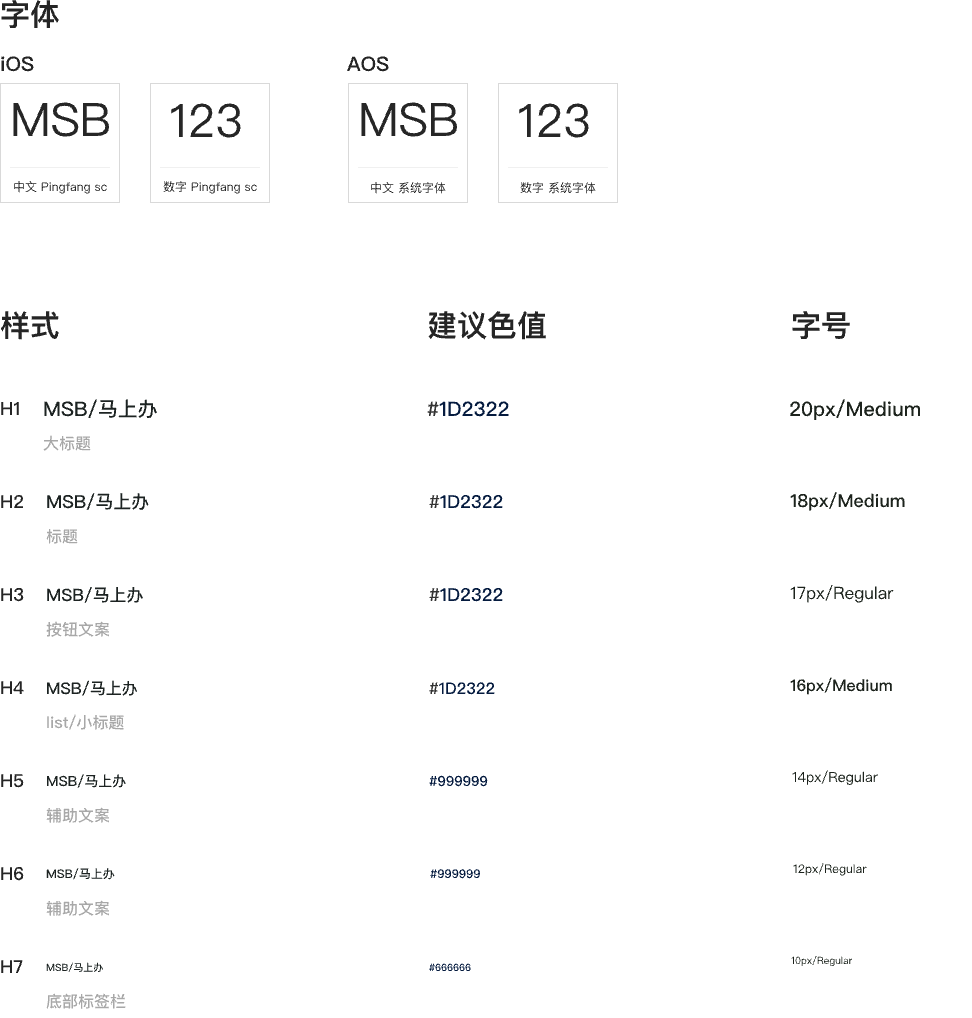
1.24.2. 移动端视觉规范-字体&字号
移动端

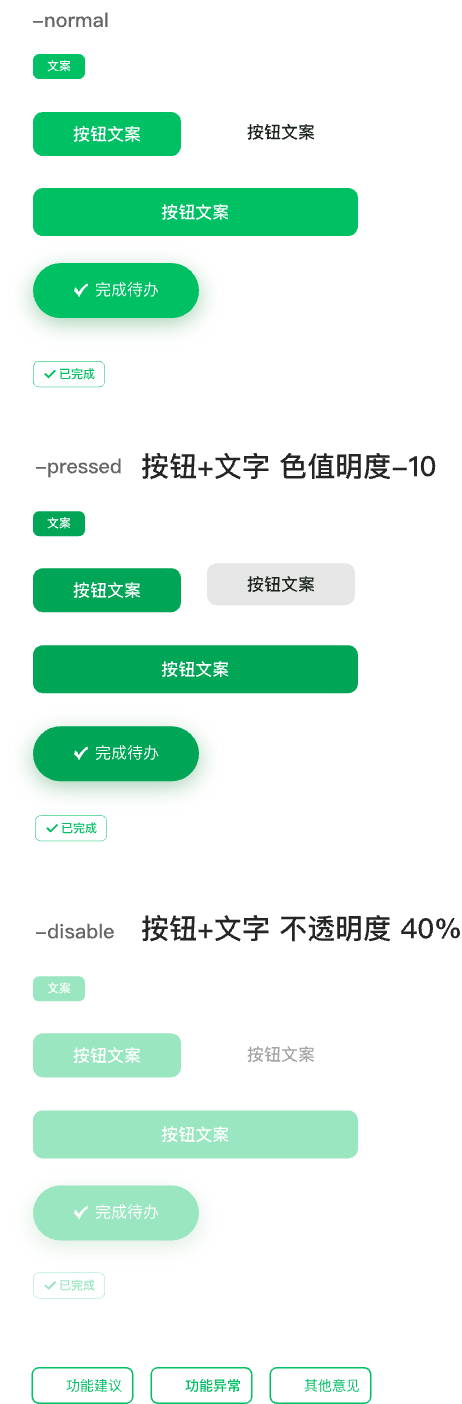
1.24.3. 移动端视觉规范-按钮
移动端常规按钮

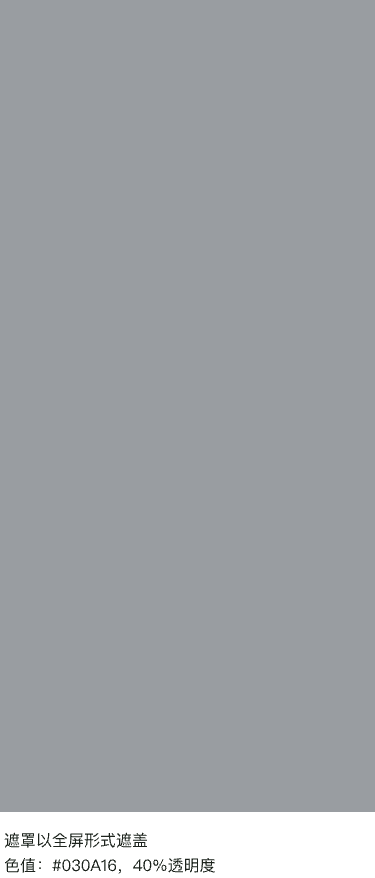
1.24.4. 移动端(ios,aos)视觉规范-遮罩

1.24.5. 移动端视觉规范-应用icon
icon尺寸、圆角大小
因服务器上传icon,所以只切图1张最大尺寸icon切图,并且是直角(如右上图给出,native自定圆角)。
icon以160pxx160px为基准,里面图形范围在80pxx80px之内,大约占整体50%左右
![]()
应用 icon颜色,以实际切图素材为准,色彩范围参考如下
![]()
以上以实际设计素材为准