JSSDK使用步骤
1.引入js文件
在需要调用JSSDK接口的页面引入如下js文件(支持https): http://nos.netease.com/kolibri/byixin.min.js
注意:如果您的页面启用了https,务必引入 https://nos.netease.com/kolibri/byixin.min.js ,否则可能无法在系统中成功使用JSSDK。推荐在线引用,保证该js文件是最新的。也可根据需要使用历史版本的js文件。
JSSDK一般跟着客户端版本更新,因此强烈建议使用之前升级到最新版本的马上办。
jssdk目前最新版本v1.4.1。 点击查看版本更新记录和旧版本下载地址
2.注入权限验证配置
注意:所有需要使用JSSDK的页面必须调用init方法验证,否则将无法调用(同一个页面仅需调用一次,页面跳转如需使用JSSDK仍需验证)。
yxwork.init({
debug: true, // 开启调试模式,开启之后会有一个面板,用来显示api的返回值。
"signature":"131242142142", //签名
"nonce": "7470274696946504",//生成签名时的随机字符串
"timestamp": "1467705915427",//生成签名时的时间戳
"appKey": "98e080d1215449cdxxxxxxxxxxx"//应用的appkey,一般是32位的uuid
});
只有返回code=200且state=1时才表示初始化认证成功,其他都为失败。获取JSSDK权限验证使用的签名的方法请参考 签名算法
3.通过ready处理验证通过后的处理代码
注意: ready方法调用仅仅说明权限已验证通过,并不表示该方法调用的时候页面已经就绪或者第三方框架已经就绪。因此不建议把yxwork.ready作为程序入口。
yxwork.ready(function(){
//验证通过之后调用方法放这里,如果页面初始化时就需要调用接口,则必须在此方法的回调函数里执行。由用户触发的JSSDK调用,可不必放在ready方法里。
});
4.通过error处理验证错误后的处理代码
yxwork.error(function(){
//验证不通过调用的方法,一般在页面初始化时提醒用户,接口无法调用。
});
5.接口调用说明
所有接口通过yxwork对象来调用,参数是一个对象,除了每个接口本身需要传的参数之外,还有以下通用参数:
| 状态 | 说明 |
|---|---|
| success | 接口调用成功时执行的回调函数。接口返回code为200时调用。 |
| error | 接口调用错误时执行的回调函数。接口返回数据包含状态码code和错误信息msg,状态码有如下几种: 402:参数错误 403:无接口调用权限 404:要访问的接口不存在 405:无硬件访问权限,如相机、定位 400:其他错误 |
| cancel | 用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。 |
| complete | 接口调用完成时执行的回调函数,无论成功或失败都会执行。返回的数据里会包含状态码code,方便开发做相关处理。 |
标题栏接口
马上办用户使用手机访问应用页面时,在页面顶部会有统一的标题栏。 应用开发者使用标题栏接口,可对标题栏的部分内容进行监控或自定义。
- 自定义页面标题
- 自定义标题栏右侧按钮,最多设置两个。
- 返回按钮事件捕捉和清除


1.设置标题 (移动端)
自定义标题文本,不调用此接口则显示页面文档的title。
yxwork.setTitle({
title:'标题' //要设置的标题栏文本
});
2.返回按钮捕捉事件 (移动端)
手机端点击返回按钮触发的事件。
yxwork.captureBackAction(function(){
//点击返回触发的逻辑写这里
});
3.清除返回按钮捕捉事件 (移动端)
清除通过captureBackAction注册的返回按钮事件
yxwork.clearBackActionCapture(function(){
//返回按钮事件清除成功之后处理的逻辑写这里
})
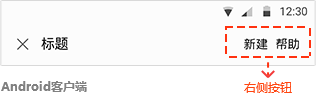
4.自定义标题栏按钮 (移动端)
自定义标题栏按钮,算上原先右上角的“更多”按钮,最多放两个按钮。 1.2.1版本开始支持设置按钮字体颜色和背景色,色值使用十六进制颜色值,#ff0000(不要用简写方式#f00),目前不支持透明度和rgb形式的写法。 注意:若不设置hideMore或者hideMore不为true,调用此接口会隐藏“更多”按钮;自定义按钮文字必须为汉字,且不超过两个字。
yxwork.setOptionButtons({
btns:[{key:"用来标识按钮",name:"按钮名",color:"字体颜色#ffffff",bgColor:"背景颜色#ff0000"}], //name为空会调用失败;如果btns为空数组,则会清掉自定义按钮
hideMore: true, //默认true,自定义按钮的时候隐藏右上角“更多”按钮
success: function(res){
var clickedBtnData = res; //{key:"用来标识按钮",name:"按钮名"},根据key来确定点击了哪个按钮
}
});
5.隐藏右上角“更多”按钮下的菜单 (移动端)
目前“更多”按钮下面有六个菜单: 分享给同事(shareColleague)、分享到工作圈(shareWorkCircle)、在浏览器打开(openWithBrowser)、复制链接(copyUrl)、调整字体(setFont)、刷新(refresh)。 注意:如果所有菜单全部隐藏,则“更多”按钮也会隐藏。
yxwork.hideOptionMenuItems({
menuList:[] //需要隐藏的菜单名,shareColleague、shareWorkCircle、openWithBrowser、copyUrl、setFont、refresh。
});
6.隐藏右上角“更多”按钮 (移动端)
yxwork.hideOptionMenu();
7. 设置全屏 (移动端)
yxwork.setTitleBarVisible({
visible: 0 // 0为全屏,1为不全屏
})
图像接口
应用有图片需求时,可以调用图像接口让用户进行选择图片、上传图片和浏览图片的操作。
- 支持选择单张或多张图片,手机端支持指定图片来源是相册还是相机。
- 支持查看手机本地图片,或所有线上图片。
1.图像选择 (PC端,移动端)
支持选择单张或多张图片,支持上限控制,不填默认为9张。
- 手机端支持选择相册和拍照;
- PC端直接从资源管理器选择。
yxwork.pickImage({
ids:[], //已选图片id,手机端使用,用于在相册中勾选已选图片。图片id由该接口返回
count: 1, // 1~9数字,默认9,可以选择的图片数,最多9张
sourceType: ['album','camera'], //默认指定图片来源是相册和相机,只用相册用['album'],只用相机用['camera']
size: //客户端根据该尺寸返回压缩过的图片的base64码
{
cx:100,
cy:100
}
success: function (res) {
var list = res; // 返回选定图片的列表[{id:'图片id',mime:'图片mime类型',data:'base64编码'}]
}
});
2.图像上传 (PC端,移动端)
- 返回上传后的图片地址;
- 目前上传走统一的压缩流程,暂未提供原图上传接口。
yxwork.uploadImage({
ids: [], // 需要上传的图片id列表,id由pickImage接口获得
success: function (res) {
var list = res; // 返回图片上传结果 [{id:'图片id',url:'nos服务器地址'}] (若图片上传失败,url为null)
}
});
3.图像查看器 (PC端,移动端)
可以放大或缩小图片、保存图片、前后查看线上图片(目前只支持http和https)和通过pickImage选择的图片。
yxwork.previewImage({
index: 0, //图片预览开始序号,从第几张图片开始预览
values: [url|id] // 需要预览的图片地址列表:如果是线上图片,放http或https链接url;如果是通过pickImage选择的图片,放的是pickImage接口返回的id
});
文件接口
应用有文件需求时,可以调用文件接口让用户进行选择文件、上传文件和浏览文件的操作。
- 支持选择单个或多个文件。
- 支持查看本地文件。
1.文件选择 (PC端)
支持选择单个或多个文件。
- 直接从资源管理器选择。
yxwork.chooseFile({
defaultDir: '', //默认附件的路径
mimeType: '', //附件文件类型
multiple: 0(单选) | 1(多选), //是否支持多选
success(data) {
data = [{
filePath: 'c://document/1.text', //文件路径,带文件名称和后缀
fileSize: '23456', //文件大小,单位字节B
mime: '', //文件类型
data: '' //如果是图片文件,返回图片的base64码
}]
}
})
2.上传附件 (PC端)
支持选择单个或多个文件。
- 直接从资源管理器选择。
yxwork.uploadFile({
fileList: [{ id: ''(必填), filePath: '文件本地绝对路径' }]
})
3.查询附件下载状态 (PC端)
yxwork.queryDownloadState({
fileList: [{ id: ''(必填) }],
success(data) {
data = [{
fileId: '',
state: 0(未下载) | 1(下载中) | 3(下载失败) | 2(下载完成), //下载状态
finished: 10, //已下载字节
total: 10, //文件总大小
path: '下载完成之后的文件路径'
}]
}
})
4.预览附件 (PC端)
yxwork.previewFile({
filePath: '文件路径'
})
5.打开附件所在文件夹 (PC端)
yxwork.previewFileInExplorer({
filePath: '文件路径'
})
6.下载附件 (PC端)
yxwork.downloadFile({
fileId: '文件id'(必填),
fileName: '文件名称',
fileSuffix: '文件后缀名',
url: '文件url',
type: 1(另存为) | 0(默认路径)
})
获取信息接口
1.获取设备信息 (PC端,移动端)
包含客户端版本号、浏览器核心、当前平台(PC,Android,iOS)等字段;不同平台返回参数会有差异。
yxwork.getUserAgentInfo({
success:function(res){
var appVersion = res.appVersion; //app版本号
var engine = res.engine; //webview核心
var os = res.os; //操作系统名称
var osVersion = res.osVersion; //操作系统版本
}
});
2.获取地理信息 (移动端)
获取经纬度坐标和位置详情(高德坐标系),可用于考勤打卡、获取用户位置信息等业务场景。
yxwork.getLocation({
success: function(res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var address = res.address; // 地址详情说明
}
});
3.获取设备当前网络类型 (移动端)
获取用户设备当前的网络类型:2g、3g、4g、wifi、离线。
yxwork.getNetworkType({
success:function(res){
var type = res; //2g、3g、4g、wifi、离线
}
});
4.检查更新 (移动端)
iOS下跳转到App Store。
yxwork.update()
5.获取最新安装包 (移动端)
AOS下会进入下载安装包的界面,iOS下跳转到App Store。
yxwork.downPackage()
6.获取当前周围的wifi列表 (AOS)
yxwork.getWifiList({
success:function(res){
var list = res; //wifi列表[{name:'wifi名称',bssid:''}]
}
})
7.获取当前设备连接的wifi信息 (移动端)
yxwork.getWifiDetail({
success:function(res){
var detail = res; //wifi信息{name:'wifi名称',bssid:''}
}
})
8.获取手机唯一标识 (移动端)
yxwork.getMobileId({
success:function(res){
var id = res; //手机标识
}
})
选择器接口
应用有选择联系人的需求
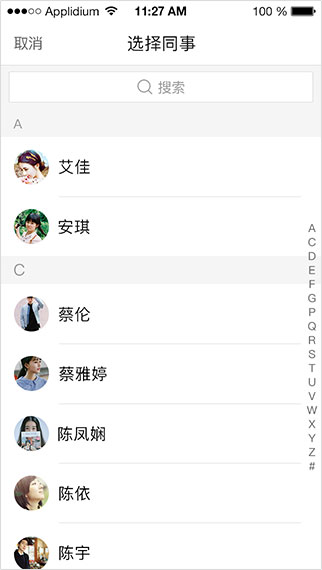
1.联系人选择器 (PC端,移动端)
可以选择用户库成员,支持搜索用户,单人还是多人选择器前端调用接口时通过参数控制。支持选择完成后触发回调函数。
根据管理后台对企业通讯录应用的配置,联系人选择器中可以按企业通讯录设置的部门进行人员选择,具体呈现请参考UI规范人员选择器相关场景。
单人选择器

多人选择器

yxwork.selectMember({
title: '', //选择器标题,pc端需要的参数
btext: '', //选择器按钮文本,pc端需要的参数
selType: 0, //默认0,选择单人
selectMyself: 0, // 是否选择自己 0否,1是
maximum: -1, //可选择人数的上限,默认-1,不限制人数
selectedIds: ['openid'], //已选人员openid
selectedIds: {
depts: ['id'], // 部门
users: ['openid']
}, //已选人员openid
showScope: 1, // 1全员;2根据可见性配置(默认),默认需要根据可见性配置 2
canSelectTeam: 0, //是否支持选群组
resType: 0, // 返回值类型,0打散成人员,1保持部门、人员,不打散,默认为0
disabledIds: ['openid'], // 禁止的,和selectedIds一样
success(data) {
data = {
users: [{ openid: '联系人openid', name: '联系人姓名', headImg: '联系人头像url' }],
depts: [{ id: '部门id', name: '名称' }],
}
// 或者
data = [{ openid: '联系人openid', name: '联系人姓名', headImg: '联系人头像url' }]
}
})
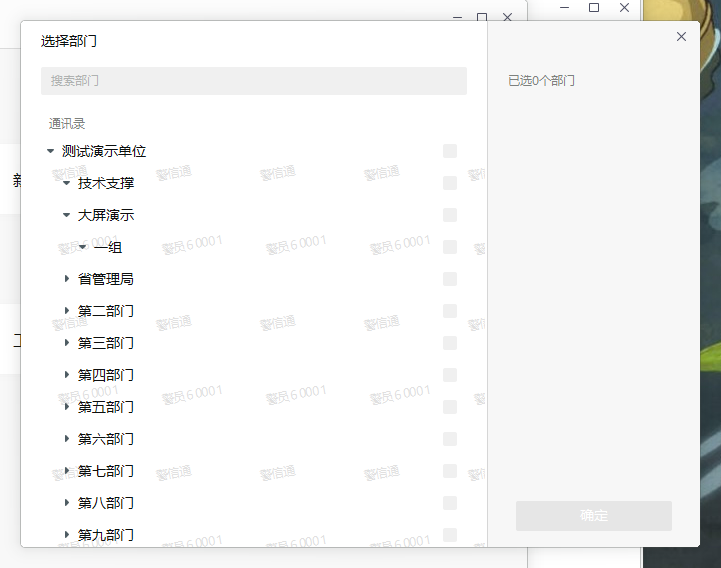
2.部门选择器 (PC端,移动端)

yxwork.selectDepart({
title: '', //选择器标题,pc端需要的参数
btext: '', //选择器按钮文本,pc端需要的参数
maximum: 0, //可选择人数的上限,默认-1,不限制人数
selectedDepts: ['id'], //已选id
showScope: 1, // 1全员;2根据可见性配置(默认),默认需要根据可见性配置 2
disabledEncrypt: 1, // 0: 加密, 1: 不加密,默认值为0
success(data) {
data = [{ openid: '部门openid', name: '部门姓名' }]
}
})
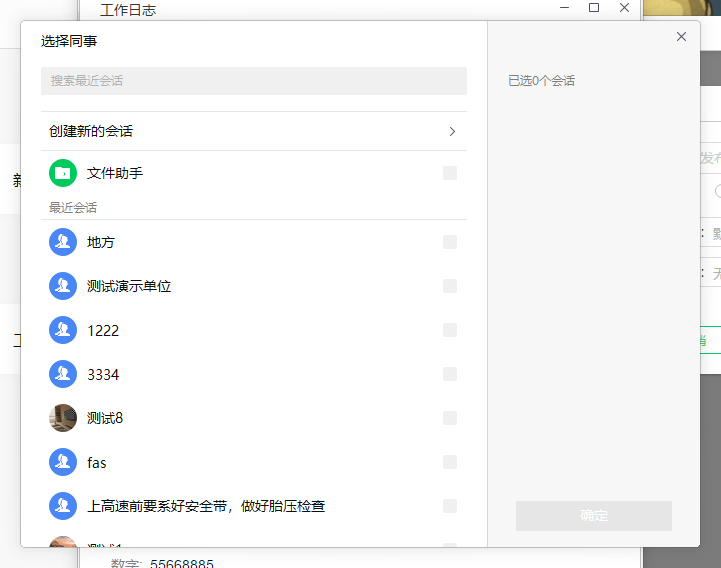
3.群组选择器 (PC端)
结果打散成人

yxwork.selectGroupMember({
title: title || '选择联系人', //选择器标题,pc端需要的参数
btext: btext || '确定', //选择器按钮文本,pc端需要的参数
selType: 0, //默认0,选择单人
selectMyself: 0, // 是否选择自己 0否,1是
maximum: -1, //可选择人数的上限,默认-1,不限制人数
selectedIds: ['id'], //已选id
success(data) {
data = [{ openid: '部门或者人员openid', name: '或者人员姓名', headImg: '联系人头像url' }]
}
})
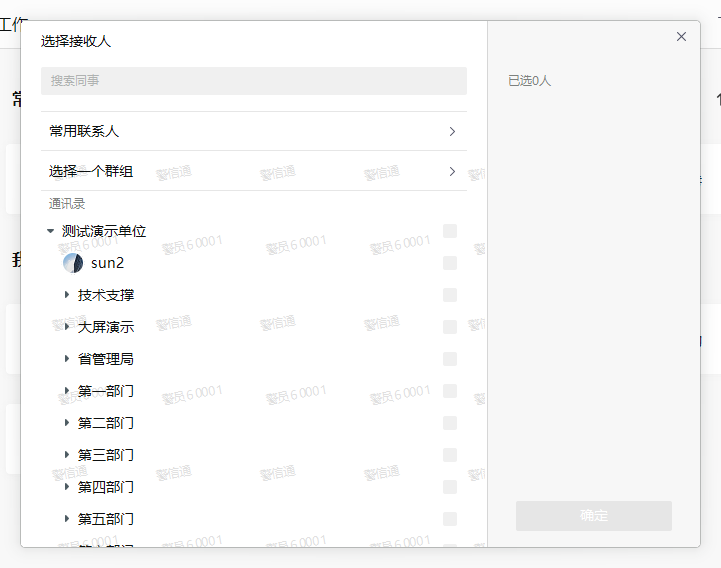
4.发送人选择器 (PC端,移动端)
结果不打散成人

yxwork.selectTransmitMember({
title: title || '选择联系人', //选择器标题,pc端需要的参数
btext: btext || '确定', //选择器按钮文本,pc端需要的参数
selType: 0, //默认0,选择单人
selectMyself: 0, // 是否选择自己 0否,1是
maximum: -1, //可选择人数的上限,默认-1,不限制人数
selectedIds: ['id'], //已选id
success(data) {
data = [{ openid: '部门或者人员openid', name: '或者人员姓名', headImg: '联系人头像url',isteam: '是否是群' }]
}
})
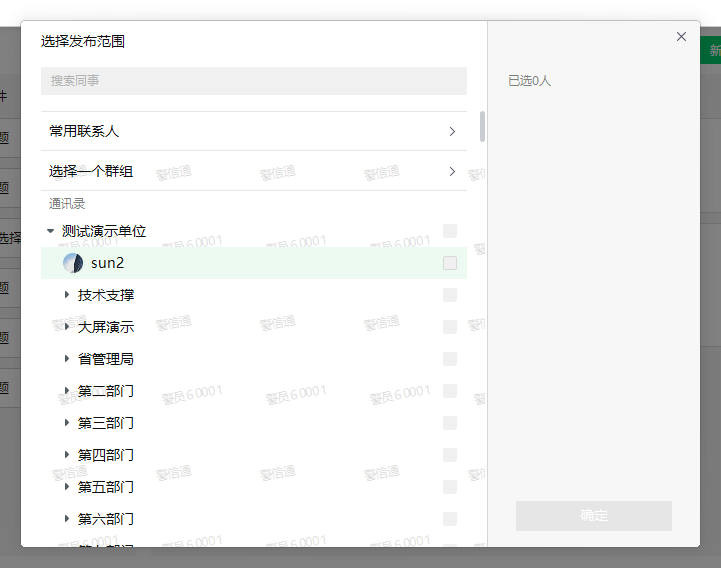
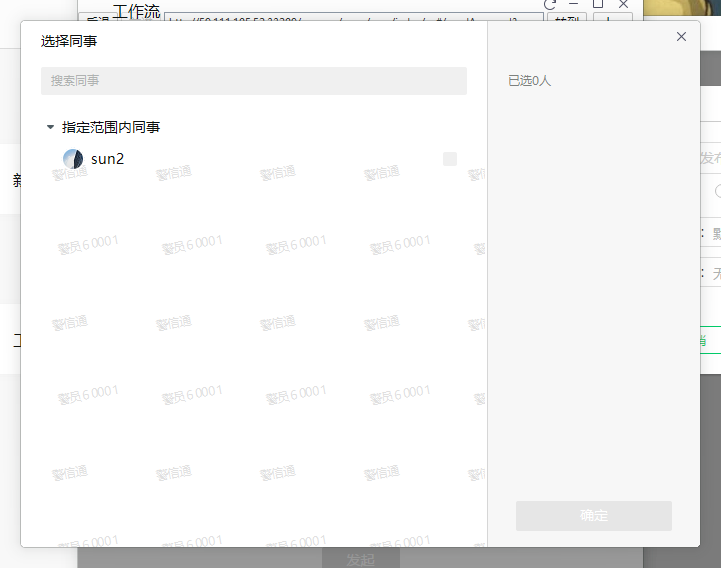
5.范围选择器 (PC端,移动端)

yxwork.selectScopeMember({
title: title || '选择联系人', //选择器标题,pc端需要的参数
btext: btext || '确定', //选择器按钮文本,pc端需要的参数
selType: 0, //默认0,选择单人
selectMyself: 0, // 是否选择自己 0否,1是
maximum: -1, //可选择人数的上限,默认-1,不限制人数
selectedIds: {
depts: ['id'], // 部门
users: ['openid']
}, //已选人员openid
showScope: 2, // 1全员;2根据可见性配置(默认),默认需要根据可见性配置 2
scopeIds: {
users: ['openid']
}, // 可选的人的范围。也就是只能显示在这个列表之内的人
success(data) {
data = {
users: [{ openid: '联系人openid', name: '联系人姓名', headImg: '联系人头像url' }],
}
// 或者
data = [{ openid: '联系人openid', name: '联系人姓名', headImg: '联系人头像url' }]
}
})
6.重要通知发件人选择器 (PC端,移动端)

yxwork.selectNoticeMember({
title: title || '选择联系人', //选择器标题,pc端需要的参数
btext: btext || '确定', //选择器按钮文本,pc端需要的参数
maximum: -1, //可选择人数的上限,默认-1,不限制人数
selectedIds: ['openid'], //已选人员openid
selectedIds: {
depts: ['id'], // 部门
users: ['openid']
}, //已选人员openid
resType: option.resType || 0, // 返回值类型,0打散成人员,1保持部门、人员,不打散,默认为0
success(data) {
data = {
users: [{ openid: '联系人openid', name: '联系人姓名', headImg: '联系人头像url' }],
depts: [{ id: '部门id', name: '名称' }],
}
// 或者
data = [{ openid: '联系人openid', name: '联系人姓名', headImg: '联系人头像url' }]
}
})
操作接口
1.关闭webview (PC端,移动端)
注意:PC端只能关闭弹出的webview。
yxwork.closeWebView()
2.打开联系人名片页 (PC端,移动端)
打开马上办联系人名片页。
yxwork.openUserCard({
openid: '' //联系人openid
});
3.打开联系人会话窗口 (PC端,移动端)
打开马上办联系人会话窗口。
yxwork.openChat({
openid: '' //联系人openid
});
4.获取联系人详情 (PC端,移动端)
根据openid获取联系人详情。
yxwork.getClientInfo({
openid: '', //联系人openid
success: function(res) {
var headUrl = res.headUrl; //联系人头像
var name = res.name; //联系人姓名
}
});
5.打开链接 (PC端)
在当前webview打开链接或者系统默认浏览器打开链接。
yxwork.openUrl({
system: 0 //默认0,内嵌浏览器打开;1,系统浏览器打开
url: '' //需要客户端打开的链接
});
6.下载文件 (PC端)
yxwork.download({
url: '', // 需要下载的文件的服务器端地址
name: '', //文件下载之后的名称
suffix:'', //文件下载之后的后缀名
success: function(){
//下载完成后处理
}
});
7.复制文本到粘贴板 (PC端)
yxwork.copyText({
text: '' //要拷贝到粘贴板的内容
});
8.iOS禁用手势返回 (iOS端)
yxwork.setGestureBack({
disabled: false //默认false,允许手势返回;不设置此方法,webview默认也是允许手势返回
})
9.打开新的webview容器 (移动端)
打开新的页面的时候可以新开webview容器(类似于web浏览器新开标签页和新开窗口),并指定url和向其传递数据,体验更接近native,而不是刷掉当前webview页面。
yxwork.openViewContainer({
data:{传递到新页面的数据json},
url:"打开的WEB页面地址",
onBack: function(res) { //新开webview容器关闭或者返回之后的触发
var backData = res; //新开webview容器关闭或者返回之后返回的数据
}
})
场景举例:A容器显示一个商品列表页,点击某一商品调用openViewContainer在新webview容器B打开商品详情页,并把该商品的id传过去。
10.获取传递给当前webview容器的数据 (移动端)
yxwork.getDataFromOpener({
success: function(res) {
var data = res; //前一个webview容器传递过来的数据
}
});
场景举例:在第10接口中打开的商品详情页容器B,通过getDataFromOpener得到A容器传过来的商品id。根据该id从后端获取商品详情并展示。
11.设置要返回给前一webview容器的数据 (移动端)
yxwork.setBackDataForOpener({
data: backData //返回给前一webview容器的数据
});
场景举例:在第10接口中打开的商品详情页容器B,此时用户编辑了该商品的名称和价格,调用setBackDataForOpener保存修改后的数据(id,price,name)。如果关掉B容器或者点返回,都会退出B容器回到A容器(商品列表页)。回到A容器后会触发第10接口里的onBack回调函数,得到B容器通过setBackDataForOpener接口设置的数据(id,price,name),开发者可以根据该数据更新之前列表页该商品的价格和名称。
12.扫一扫 (移动端)
yxwork.scanQRCode({
success:function(res){
var str = res; // 二维码对应信息
}
})
13.关闭弹框前的操作 (PC端)
// 点击关闭弹框之前可做些处理,比如是否保存草稿等等
yxwork.setCloseCallback({
success() {
// 关闭窗口触发
}
})
UI接口
1.alert弹窗 (PC端,移动端)
单按钮弹窗。

注意:1.标题和内容必须有其一,否则调用失败;2.自定义按钮名称不能超过5个字。
yxwork.alert({
title: '', //标题(PC不支持)
message: '', //提示内容
buttonName: '知道了' //按钮名称,默认为“知道了”
});
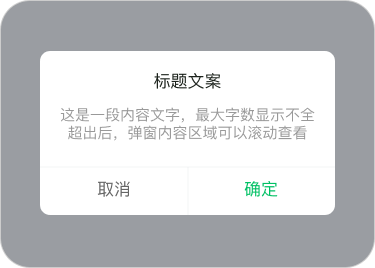
2.confirm弹窗 (PC端,移动端)
带确定和取消的弹窗。

1.标题和内容必须有其一,否则调用失败;2.自定义按钮名称不能超过5个字。
yxwork.confirm({
title: '', //标题(PC不支持)
message: '', //提示内容
confirmName: '确定', //确定按钮名称,默认为“确定”
cancelName: '取消', //取消按钮名称,默认为“取消”
success: function(){
//点击确定触发
},
cancel: function(){
//点击取消触发
}
});
3.toast消息提示 (PC端,移动端)
native浮层消息提示。

yxwork.toast({
message: '' //提示内容
});
4.日期控件 (移动端)
- 设置默认日期;
- 选中之后日期显示格式。

yxwork.datepicker({
init: 1464574204990, //默认显示时间
format: '', //选中之后显示格式:yyyy-MM-dd
success: function(res) {
var result = res.result; //控件选中的日期,格式根据format定
var time = res.time; //控件选中的时间的时间戳,选择的日期 + 0点0分0秒的时间戳
}
});
5.时间控件 (移动端)
- 设置默认时间;
- 选中之后时间显示格式。

yxwork.timepicker({
init: 1464574204990, //默认显示时间
format: '', //选中之后显示格式: hh:mm
success: function(res) {
var result = res; //控件选中的时间,格式根据format定
var time = res.time; //控件选中的时间的时间戳,当日 + 选择的时分秒的时间戳
}
});
6.日期+时间控件 (移动端)
- 设置默认日期时间;
- 选中之后日期时间显示格式。

yxwork.datetimepicker({
init: 1464574204990, //默认显示时间
format: '', //选中之后显示格式:yyyy-MM-dd hh:mm
success: function(res) {
var result = res; //控件选中的时间,格式根据format定
var time = res.time; //控件选中的时间的时间戳
}
});
7.下拉菜单控件 (移动端)
选择完成之后处理事件。

yxwork.dropdownMenu({
title: '', //安卓端native展现需要标题名称
items: [{name:'选项1',value:1},{name:'选项2',value:2},{name:'选项3',value:4}], //下拉选择各选项名称和值
defaultValue: 1, //默认选中的值,必须跟items中的value匹配,否则默认选中第一条
success: function(res) {
var name = res.name; //选中项的名称
var value = res.value; //选中项的值
}
});
8.actionsheet功能菜单 (移动端)
功能菜单。

yxwork.actionsheet({
title: '', //标题,不填不显示
items: [{name:'选项1',value:1},{name:'选项2',value:2},{name:'选项3',value:4}], //下拉选择各选项名称和值.items为空或者name为空会调用失败
success: function(res) {
var clickedItem = res; //返回点击按钮的数据{name:'选项1',value:1}
},
cancel: function() {
// 点击了底部取消按钮
}
});
特殊接口
就是给部分应用使用的接口,没有通用性
1.重要通知三端消息同步 (PC端,移动端)
yxwork.clientSynchronize({
type: '需要同步的消息类型', // eg: 'bossnotice'
data: '需要同步的数据' // eg: { id: paramsObj.noticeId }
})
工具接口
1.打印信息
init参数debug设置为true时,可以调用该方法在调试面板中打印数据。
yxwork.log(data,name)
data
要显示的信息(json对象,string,number)
name
用于标示数据名称
示例
yxwork.log('12',age) 在调试面板中会显示"age:12"
版本更新记录
byixin-1.4.2
地址
更新时间
2017-09-14
更新说明
修复已知的问题。
byixin-1.4.1
地址
更新时间
2016-11-08
更新说明
修复已知的问题。
byixin-1.3.1
地址
更新时间
2016-09-28
更新说明
修复打印信息接口的一些问题。获取信息接口里增加了获取wifi列表、获取当前连接wifi信息和获取手机唯一标识接口。操作接口里增加了手机端新开webview和webview间数据通信的接口。
byixin-1.2.1
地址
更新时间
2016-08-29
更新说明
自定义右上角按钮setOptionMenu接口,支持设置按钮字体颜色和背景色。
byixin-1.1.1
地址
更新时间
2016-08-15
更新说明
接口调用错误码细化。手机客户端"更多"菜单新增"调整字体大小"和"分享到工作圈"按钮,hideOptionMenuItems接口加入对这两个按钮显隐的支持。
byixin-1.0.0
地址
更新时间
2016-07-15
更新说明
jssdk第一版。